Sidebars & Widgets
Sidebars can be managed under Appearance / Widgets. By default there are two sidebars – Default Sidebar and Footer Widgets which, as the name implies, contain widgets displayed in the footer of the site.
Footer Widgets
Widgets placed into the Footer Widgets sidebar will be automatically displayed in the site footer. You can change the number of columns under Appearance / Customize / Footer with the Widget Columns option.
Left and Right Sidebar Widgets
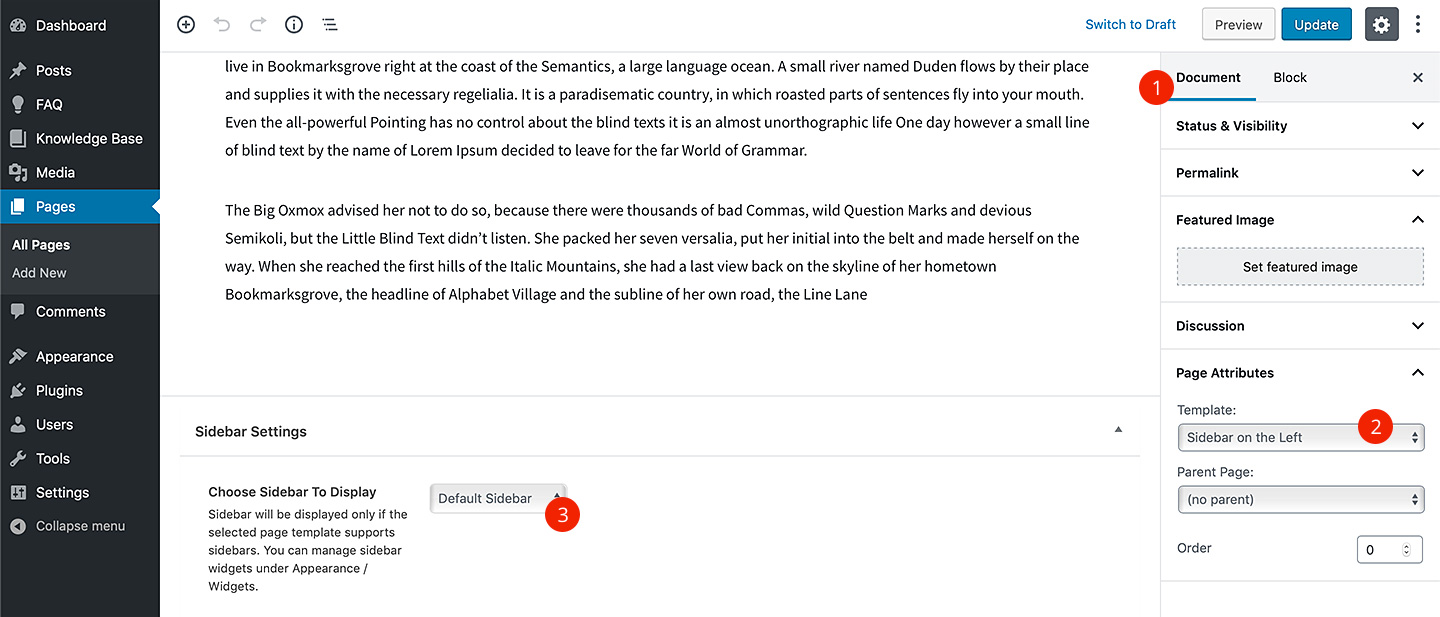
You can assign left or right sidebar to any standard page using the Sidebar Settings metabox. New sidebars can be created under Appearance / Customize / Custom Sidebars and you can populate them with widgets under Apppearance / Widgets.

2. Choose Sidebar on the Left or Sidebar on the Right page template
3. Choose the sidebar in the Sidebar Settings at the bottom of the editor
But what if you want to assign a sidebar to a post archive or post detail? Since those are not standard pages, there is a different approach to this. Sidebars for posts are managed under Appearance / Customize. Every post type has its own customizer section – Standard Posts, Knowledge Base and FAQ. Each of those sections contains Archive Sidebar Position, Detail Sidebar Position, Archive Sidebar and Detail Sidebar options to manage the post type’s sidebars. Please note that this only apply to standard (blog) posts and LSVR post types.