Front Page
Please note that this is a custom post type driven theme. Which means that all core content like knowledge base articles and FAQ posts is managed via special post types (very similar to standard blog posts). Many front page elements rely on those post types, so unless you’ve already created some articles or other posts, there may not be much to display on your front page.
The following tutorial assumes that you want to create a front page similar to the “Classic Home” from the demo. The preferred way to create a front page is using the WordPress block editor (Gutenberg).
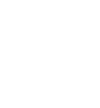
1.) Our default demo home page is using the Lore Sitemap block, which requires a standard WordPress menu to work, so first let’s head to Appearance / Menus and create one.

2. Populate it with the items from the left panel, you can use Custom Links tab to add absolute URLs for post archives (e.g. yoursite.com/knowledge-base) or external sites
3. If you do not see Custom Links or other tabs, enable them under Screen Options
4. Keep the menu two-dimensional (two levels)
5. Once it is ready, save it
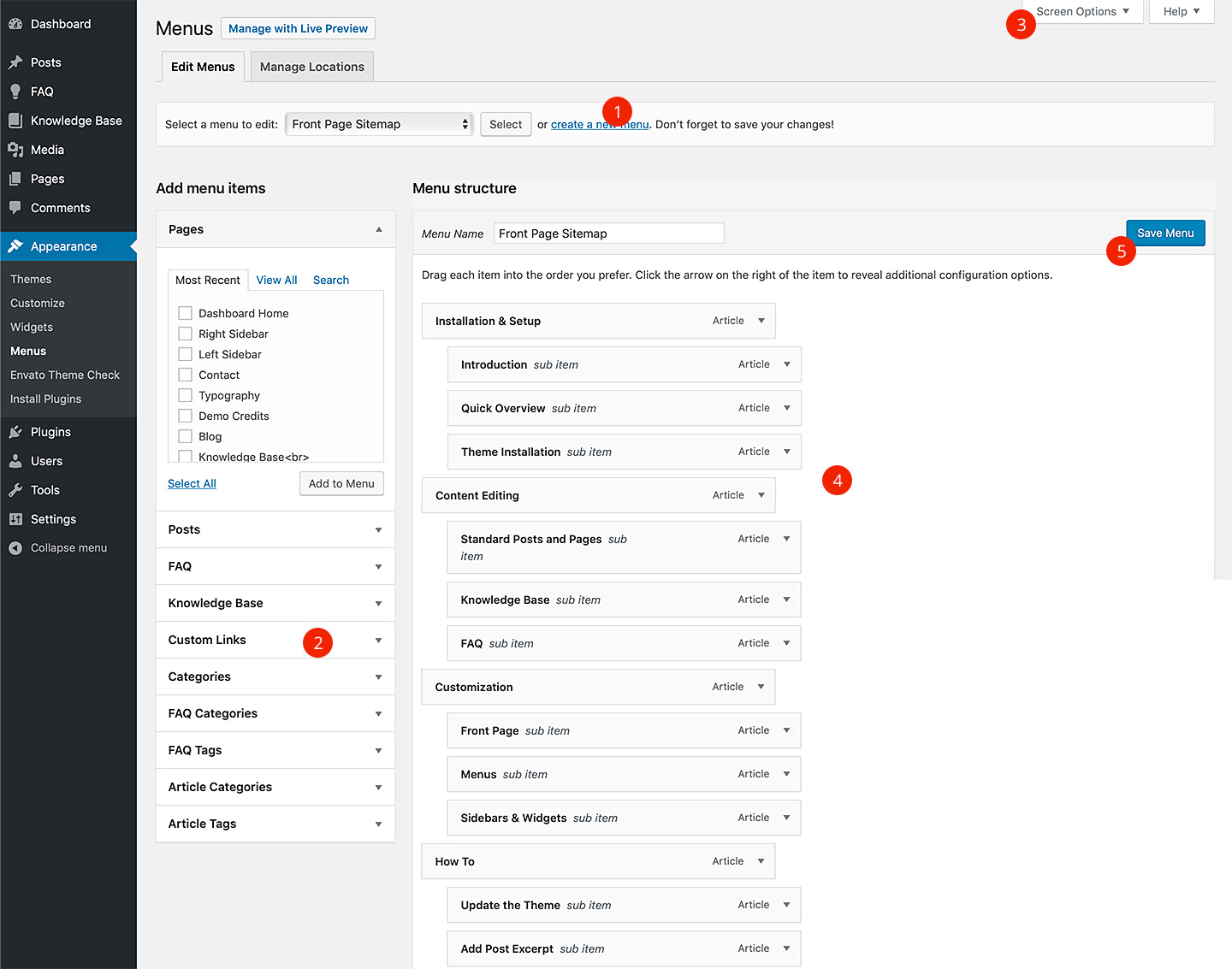
2.) Next, create a new page under Pages, or edit an existing one.

2. You can change the page layout by changing the Template attribute, we will be using the Default template in this example
3. Please note that the Sidebar Settings will work only for Sidebar on the Left w/o Title, Sidebar on the Left, Sidebar on the Right w/o Title and Sidebar on the Right templates
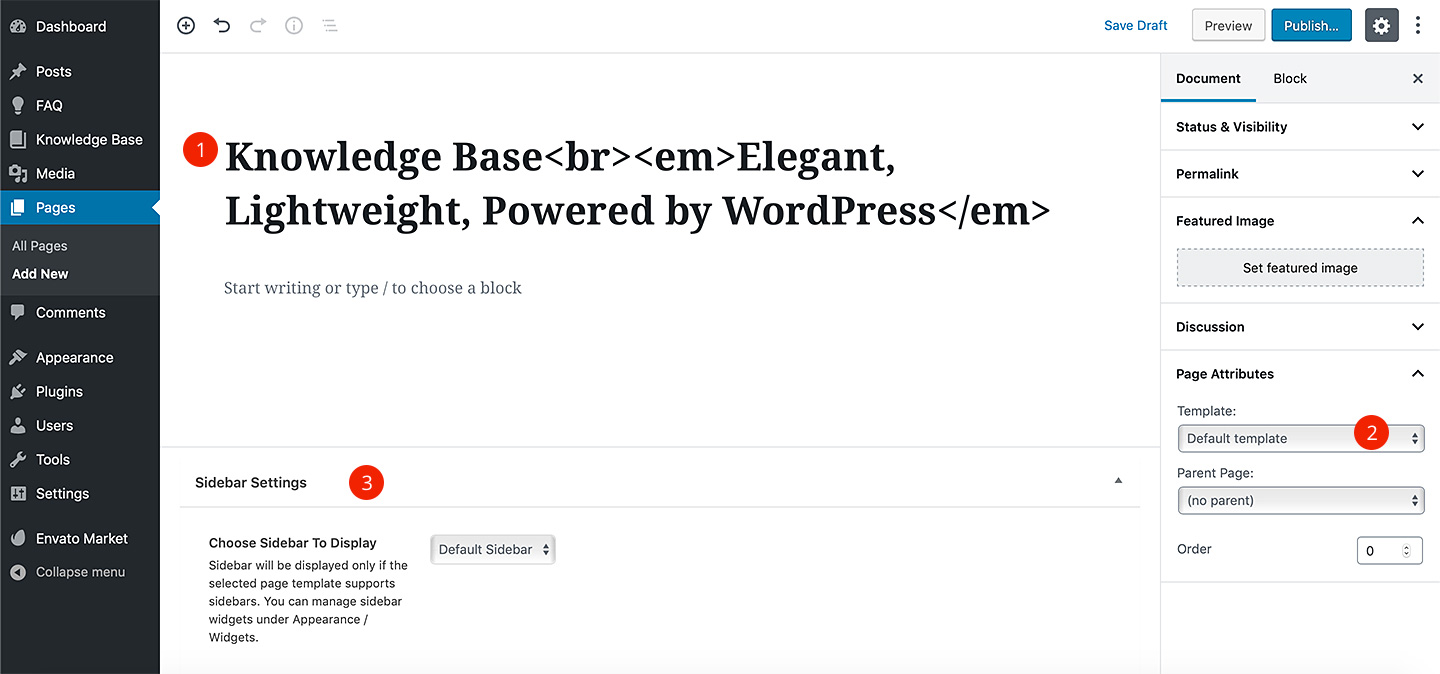
3.) You can display list of blocks by clicking on “plus” button at the top of the editor. This page will contain only blocks from Lore tab.

2. Lore tab contains theme-specific blocks
3. LSVR Elements tab contains various basic LSVR blocks added via LSVR Elements plugin
4. LSVR Widgets tab contains blocks based on various LSVR widgets added via LSVR plugins
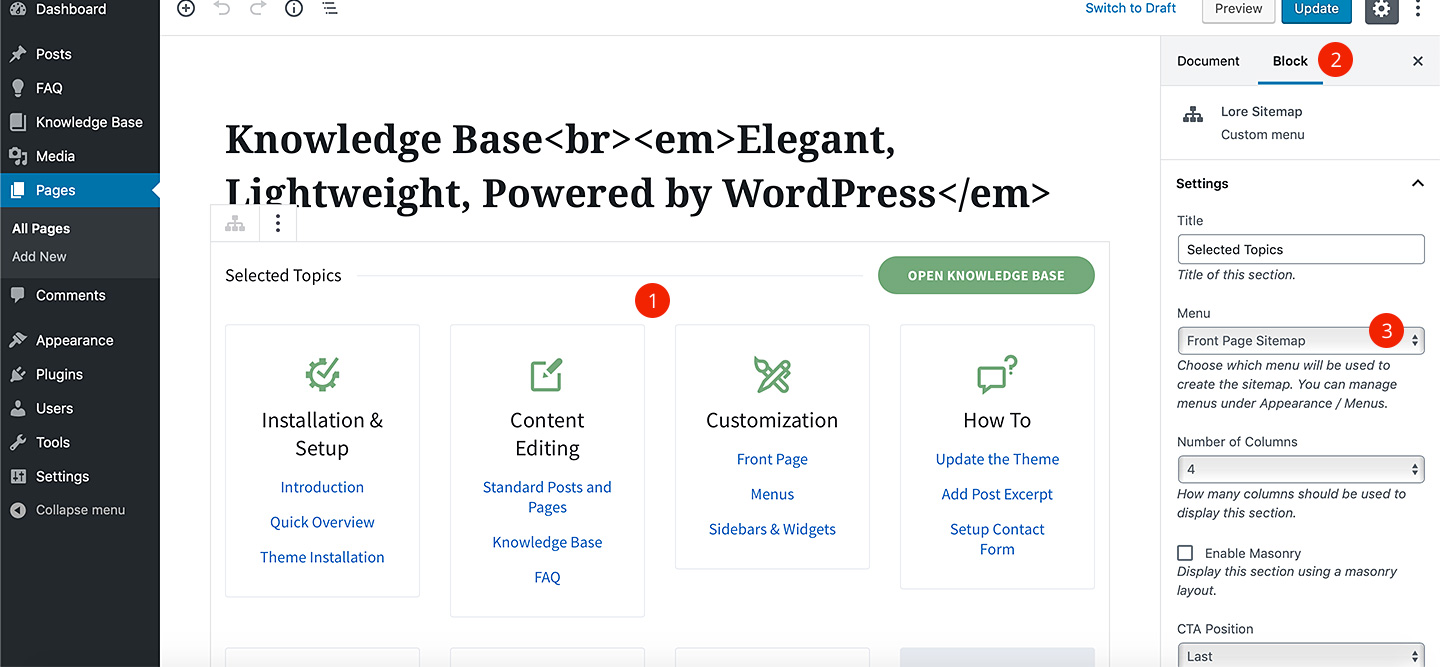
4.) The grid section from the default demo home page can be created using the one of the three different blocks: Lore Knowledge Base – it displays knowledge base categories and articles, Lore Sidebar – it displays sidebar widgets and finally Lore Sitemap – it uses the standard WordPress menu. As mentioned in the first step, we will use the Lore Sitemap block for our example (can be found under Lore tab).

2. Make sure you are editing the block and not the document
3. Choose the menu you’ve created in the first step
5.) The most important option here is the Menu. Set other options as you like (for example set the CTA options if you want the demo look).
6.) The second block on our default home page is Lore Posts. Again, select it from the Lore tab, then click on it and set its options. Please note that you will need some standard WordPress posts for this block to display. You may want to add excerpt for your blog posts.
7.) Once you are done, save your page and set it as your front page under Settings / Reading.