Demo Setup
Let us start by saying that we do not recommend to import the demo data at all. Why? Because you are basically bloating your site with data you will eventually want to to get rid of sooner or later. You may be tempted to have your site to look like the demo quickly and then start customizing it to your needs, but you are actually making a lot of unnecessary work for yourself. Our professional advice on how to build the site using this theme (or any other WordPress theme for that sake) is to read the documentation first (at least just browse the titles). Then (after you install the theme and all its plugins) head to Appearance / Customize and browse through all the available options to familiarize yourself with the theme. Then go back to the documentation, head to Post-Installation Setup and simply follow all the steps, read all chapters thoroughly and apply all that knowledge to your own site. That said, it is up to you of course. If you want to proceed with the demo import, read further.
Quick Demo Import
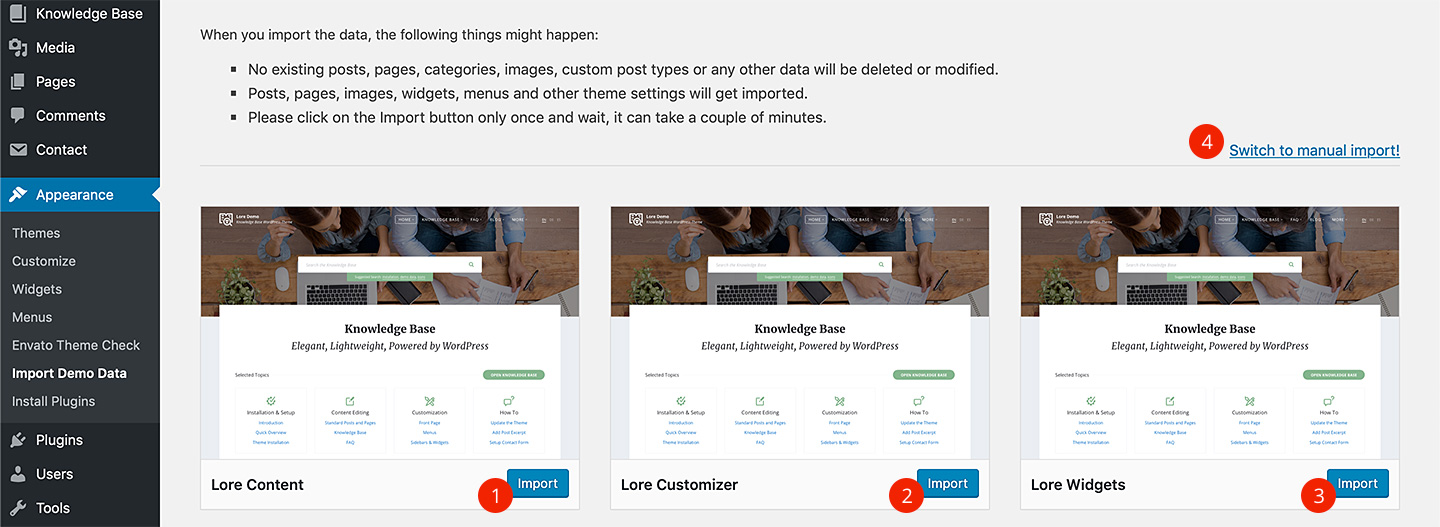
The quickest way to import the demo data is using the One Click Demo Import plugin. To install it, simply go to Plugins / Add New and type “Theme Demo Import” into the search field. Once installed and activated, go to Appearance / Import Demo Content where you can import content, customizer settings and widgets separately (they should be imported exactly in this order).

2. Then import Lore Customizer
3. Import Lore Widgets last
4. If you have problems with importing, you can try to upload all files manually. All import files can be found in the full package in the Demo Data folder (content.xml, widgets.woe and customizer.dat).
Once you’ve imported all three (content, customizer settings and widgets), continue to After Demo Import.
Manual Demo Import
If you want to have more control over imported data, you can do it manually. Demo data can be found in the Demo Data folder in full package.
Manual Content Import
You will notice there are several .xml files in the Demo Data folder. You can decide to import either all posts and pages or just specific post type posts.
To import the content, navigate to Tools / Import and click on WordPress. You may be prompted to install the Importer plugin if you don’t have it already. After you install and activate it, go back to Tools / Import / WordPress. Now choose which content you want to import. If you want to import everything, choose the content.xml file. If you want to upload knowledge base only, choose knowledge-base.xml. You can of course do multiple imports if you want to import more than just one .xml file (for example knowledge-base.xml and then faq.xml).
If you haven’t installed all bundled plugins but are trying to import the content.xml file, you may notice several errors during the import process. Those are caused by the fact that posts related to missing plugins can’t be imported (for example knowledge base posts without LSVR Knowledge Base plugin installed). You can ignore those error messages, as they shouldn’t affect the import of the other posts.
Manual Customizer Settings Import
You will need the Customizer Export/Import plugin to import customizer data. Once installed and activated, go to Appearance / Customize / Export/Import and upload the customizer.dat file from the Demo Data folder.
Manual Widgets Import
You will need the Widget Importer & Exporter plugin to import widgets data. Once installed and activated, go to Tools / Widget Importer & Exporter and upload the widgets.wie file from the Demo Data folder.
Manual 3rd Party Content Import
Some content seen on the demo was created using 3rd party plugins and it is not included in the complete import file (content.xml). You can import this content separately.
bbPress plugin was used to create forums. You can download dummy data here.
Contact Form 7 plugin was used for the contact from used on the Contact page. Once you install and activate the plugin, manually import the cf7-contact-form.xml file. Then make sure the imported form ID matches the one used in shortcode in the Contact form page (e.g.
Error: Contact form not found.
).After Demo Import
Front Page
You will need to set your front page and news page under Settings / Reading.
Menu Links
You may notice that some of the menu links won’t work because they were saved as absolute URL. To make them work, either edit them manually under Appearance / Menus, or use a plugin to change them to the correct URL. Basically you need to change “http://localhost/wordpress/lore-demo” to your site’s URL.
Menus and Widgets
Due to some limitations of the importing functionality, some sidebars and menus may not be set properly after the import. Just go to Appearance / Widget to configure your sidebars and widgets.